【リソパシェーダー紹介】第2回 coreシェーダー
※追記:1.21.1向けに記事を修正しました
リソパシェーダー紹介第2回となる今回の記事ではcoreシェーダーについて大まかに紹介しようと思います
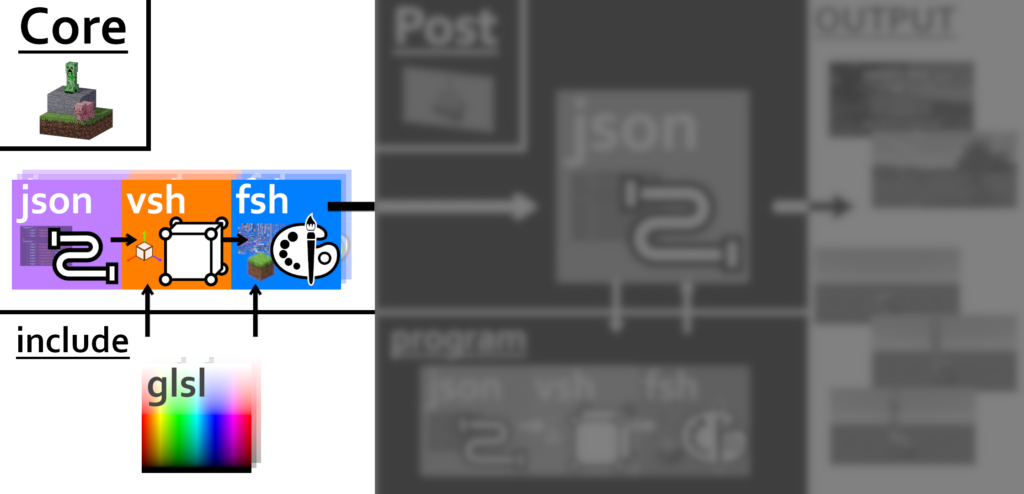
第1回の紹介にあった通り、coreシェーダーでは処理の初めの立体的なこまごました部分を担当しています

ブロックやエンティティなど、ゲーム内におけるあらゆる描写は細かくカテゴリ分けされており、それらのパーツごとの描写はcoreシェーダー内のファイルがそれぞれ担当をしています
まずは具体的なファイルの構成を見てみましょう
ファイル構成
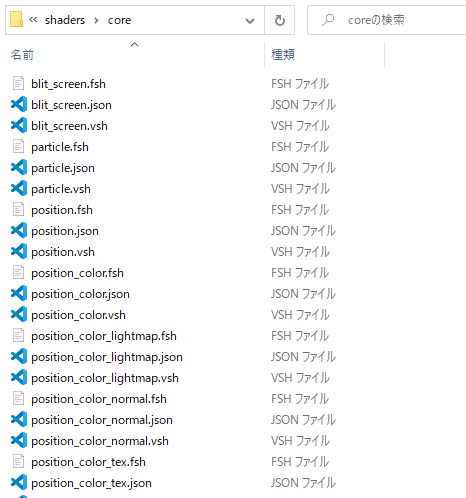
はじめにshaders\coreフォルダを見ていきます

coreフォルダでは以下の3種類のファイルが使用されています
・[名前].json
・[名前].vsh
・[名前].fsh
前回の紹介にあった通り、処理はjson→vsh→fshの順で各々行われています

[名前]にあたる部分には、それぞれが担当している"こまごました部分"のパーツの名称が割り当てられています
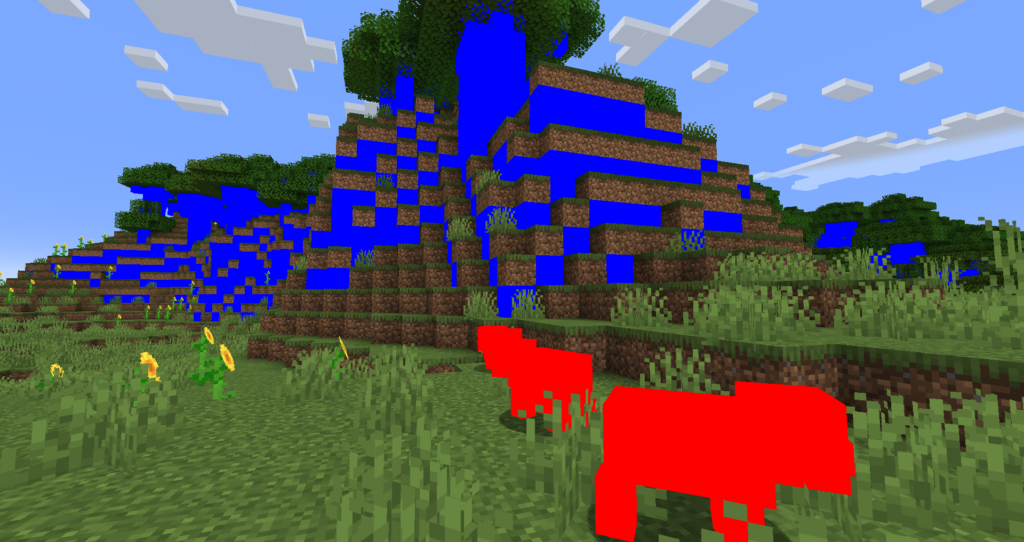
たとえばエンティティ全般(ブタなど)の表示についてはrendertype_entity_cutout_no_cullという名称のファイルが担当しており
ブロック全般(石ブロックなど)の表示についてはrendertype_solidという名称のファイルが担当となっています


△担当を色分けした例、ブタなどのエンティティは赤色、石ブロックなどのブロックは青色に色付けされている
詳しい担当部分については以下のリンク先のwikiにて記載がされています
Minecraft-Shaders-Wiki /Core Shader List
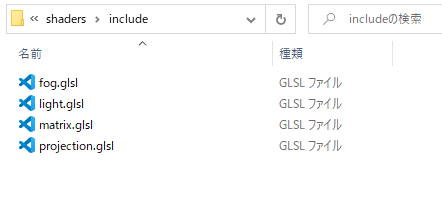
次にcoreシェーダーの補助的な立ち位置となっているshaders\includeフォルダを見てみます

こちらには.glslという拡張子のファイルがいくつか存在していますが
これはvshやfshの処理を行う際の補助に使われています
(coreシェーダーの本筋とは関係ないため紹介はここまでにします、詳しくは後の記事にて)
処理の流れ
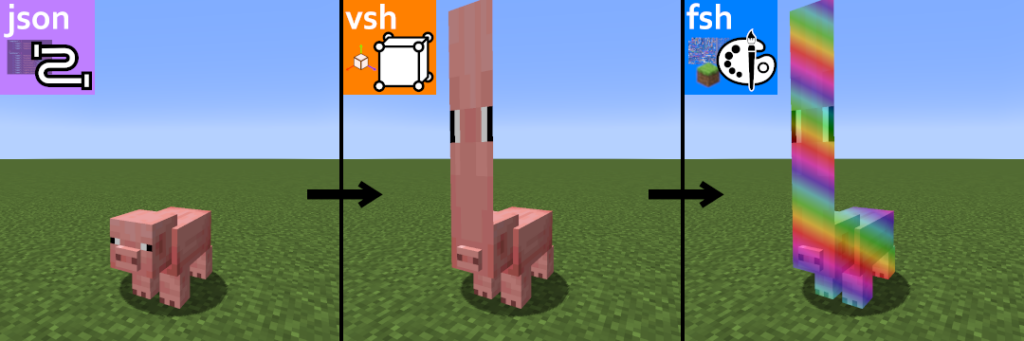
coreシェーダーの処理を、ブタを例に挙げて大まかに説明すると以下のようになります

△jsonでそれぞれに渡す"数値"などが設定され、vshが"位置"、fshが"色"を担当している
シェーダーの改変
試しにcoreシェーダーを少し改変してみましょう
今回はエンティティ全般の表示を担当しているrendertype_entity_cutout_no_cullを変更してブタの表示を変えてみます
まずはC:\Users\[ユーザー名]\AppData\Roaming\.minecraft\resourcepacks\に
新しくリソースパック用のフォルダを作成します

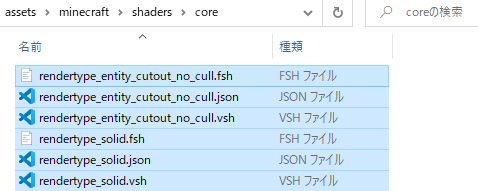
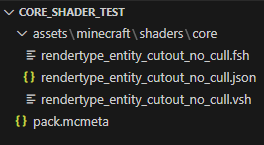
次に必要なのは[リソパ用フォルダ]\assets\minecraft\shaders\core内に置くrendertype_entity_cutout_no_cullの[名前]の付いたjson、vsh、fshの3種類のファイルと
リソパ用フォルダの直下に置くpack.mcmetaの計4つのファイルとなります

△rendertype_entity_cutout_no_cullとpack.mcmetaの計4ファイル
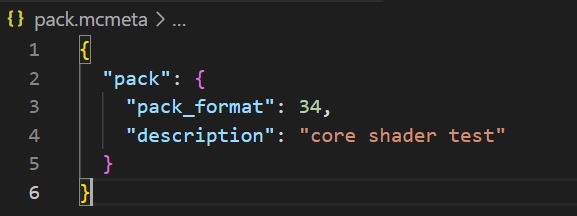
pack.mcmetaには以下のようにリソパの説明文や対応バージョンなどを入れて保存してください
・pack.mcmeta
{
"pack": {
"pack_format": 34,
"description": "core shader test"
}
}
※バージョン1.21.1現在の情報となっているため、pack_formatのバージョン番号が異なる場合があります
次にテキストエディタまたはVSCodeなどでvsh、fshファイルを開き
main()内の末尾に以下のコードを追加してみます
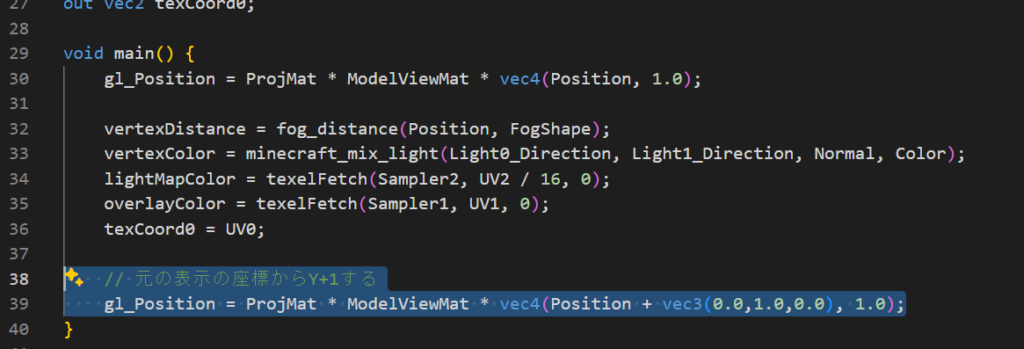
・rendertype_entity_cutout_no_cull.vsh
// 元の表示の座標からY+1する
gl_Position = ProjMat * ModelViewMat * vec4(Position + vec3(0.0,1.0,0.0), 1.0);
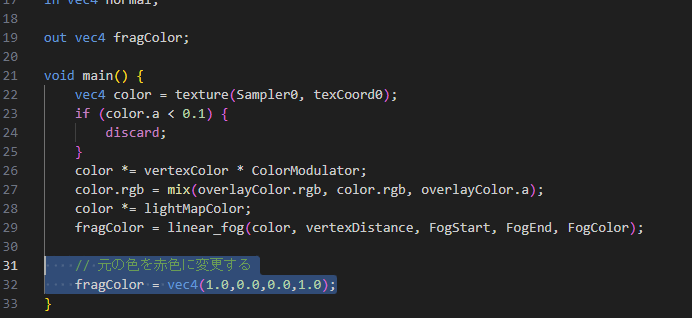
・rendertype_entity_cutout_no_cull.fsh
// 元の色を赤色に変更する
fragColor = vec4(1.0,0.0,0.0,1.0);
保存後、マイクラを起動し、設定>リソースパックから作成したリソースパックを選択し、完了をクリックすると
ブタの"位置"や"色"の表示が改変されます

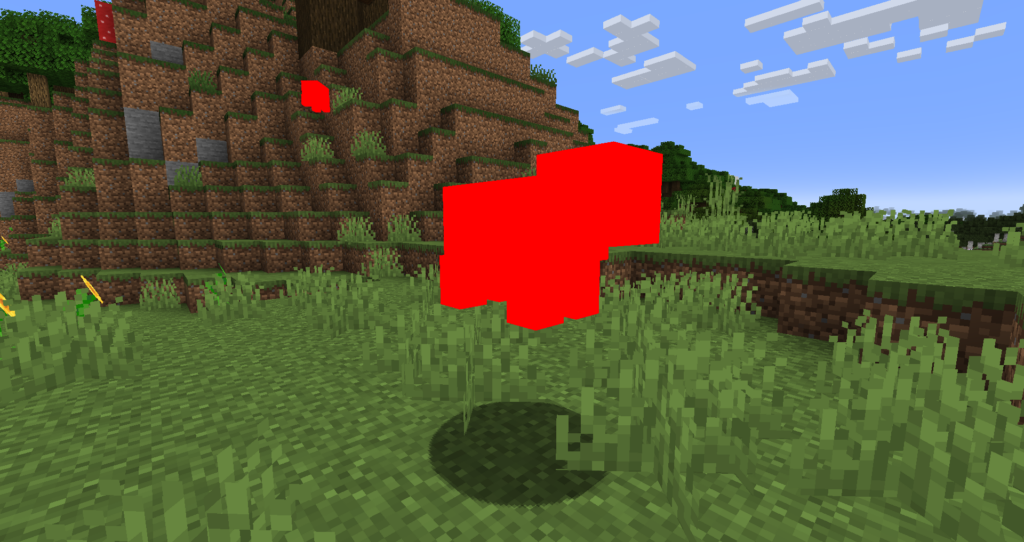
△"位置"がYに+1され"色"が赤色に着色されたブタ
※コードについての詳しい解説は後の記事にて
coreシェーダーについての大まかな紹介は以上となります。
次回の記事では、画面全体の絵作りを担当している"postシェーダー"について紹介していこうと思います。
つづく
リソパシェーダーに関する質問など以下のDiscordサーバーにて受付けています