【リソパシェーダー紹介】第6回 リソパシェーダーの活用
今回はこれまでの内容を踏まえ、リソパシェーダーを使用した様々な活用方法について紹介したいと思います
まずは前回挙げた方法のうちの一つ
・タイトル式coreシェーダー
を活用したシェーダーについて紹介します
このシェーダーではtitleコマンドからシェーダーを呼び出し、対象のプレイヤーへ画面効果の表示を行うことができます
全体の流れとしては以下のようになっています。
titleコマンドを対象プレイヤーへ実行
→カスタムフォント文字を画面全体へ固定表示
→コマンドで設定された文字色をシェーダー側で読み込む
→読み込んだ色を変数として使用し、値によって表示を変更する
コマンドの設定
初めに、以下のデータパック(以下DP)とリソースパック(以下RP)をダウンロードして適用します
>[https://github.com/midorikuma/TitleShader]
・TitleShaderDP
・TitleShaderRP
>[https://github.com/midorikuma/DP_Libraries]
・ScoreToColorDP
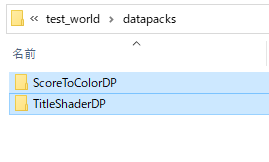
DPは2つ、.minecraft\saves\ワールド名\datapacksフォルダに
RPは1つ、.minecraft\resourcepacksフォルダに入れます
次にマインクラフトを起動し、設定>リソースパックからRPを適用します
DPを入れたワールドに入り、以下のコマンドを実行します
/function stoc:setup
/scoreboard players set @s TextColorR 0
/scoreboard players set @s TextColorG 0
/scoreboard players set @s TextColorB 0ここで設定したスコアボードTextColorR, TextColorG, TextColorBには0-255の値を入れることが可能です
次に以下のコマンドを実行してみます
/function titleshader:rgb {id:0}このコマンドにあるid部分には0~127までの数字を入れることができます
試しに上記の{id:0}で実行すると、デフォルトで設定されている
"数値を確認できるシェーダー:debug.glsl"が表示されます

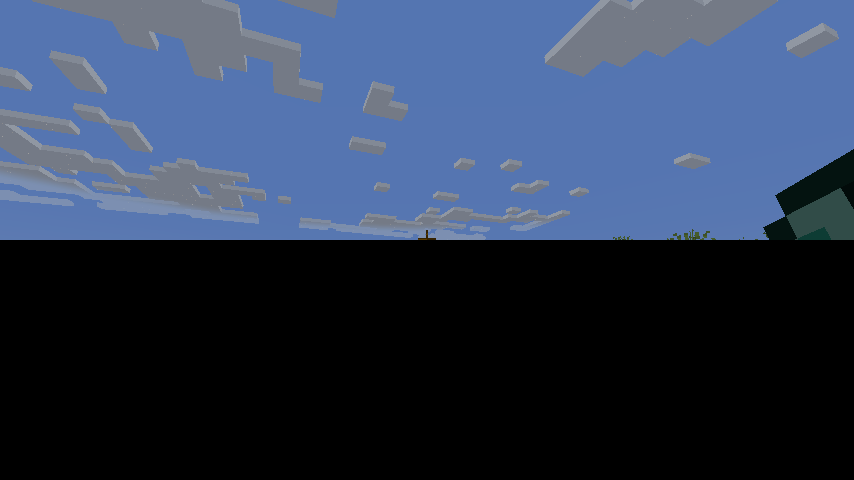
次に{id:1}で表示してみます
/function titleshader:rgb {id:1}シェーダー未設定のため、現状では画面下半分が隠れるような表示がされるのみになっています

今回はこの{id:1}で表示されるシェーダーを、glslファイルから設定してみようと思います。
glslファイルの設定
まずは第4回で作成したglslファイルを、リソパシェーダーから読み込むためにincludeフォルダへ置きます
具体的にはtest.glslファイルを.minecraft\resourcepacks\TitleShaderRP\assets\minecraft\shaders\includeフォルダへコピーします

次にinclude\mainフォルダにあるfsh.glslファイルを見てみます
ここで、先程追加したglslファイルを読み込むために
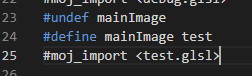
23~25行目のコメントアウトを解除し、
24行目の[file_name]をglslファイル名に変更、
25行目に<[file_name].glsl>を拡張子付きglslファイル名に変更します
test.glslを使う今回の場合は以下のようになります

#undef mainImage
#define mainImage test
#moj_import <test.glsl>
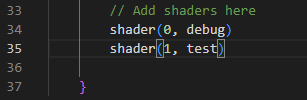
最後に35行目のコメントアウトを解除し、
先程と同じように[file_name]をglslファイル名に変更します
test.glslを使う今回の場合は以下のようになります

shader(1, test)すると、glslで作成した画面効果が適用され、{id:1}から呼び出すことができるようになります
/function titleshader:rgb {id:1}試しに以上のコマンドを実行してみると、作成したシェーダーが画面上に表示されるようになります。

スコアから色を設定したシェーダー表示
また、スコアから設定した値をシェーダーで使用することも可能です
変数vertexColorでは、文字に設定したRGBAの色がvec4で格納されているため
こちらを参照することで、スコア値によって表示を変更することができます
初めに先程{id:1}へ設定した、includeフォルダにあるglslファイルを確認してみましょう
まずはShadertoyの側でも変数vertexColorを読み込めるよう、glslファイルの先頭に以下のような記述を追加します
#ifndef fsh
const vec4 vertexColor = vec4(vec3(255,0,0)/255.0 ,1.0);
#endif
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
...次に末尾を確認してみます
...
color = vec3( 1.0 < length(nCoord) );
fragColor = vec4( color, 1.0 );
}以上の末尾の部分を以下のコードに置き換えます
...
float alpha = float( 1.0 < length(nCoord) );
fragColor = vec4( vertexColor.rgb, alpha );
}これで画面上に表示される色をTextColorR, TextColorG, TextColorBのスコア値から決定し、円状の範囲は透過されるようになりました
保存が完了したら、試しにTextColorRのスコアを最大値の255に設定し、タイトルシェーダーを表示してみます
/scoreboard players set @s TextColorR 255
/function titleshader:rgb {id:1}コマンドを実行すると、表示は円状の範囲に透過され
また表示色はTextColorのスコアからR:255, G:0, B:0となり、赤くなったのが分かると思います

こうしてスコアから色を設定することが可能なシェーダーをtitleコマンドから実行できるようになりました。
スコアから位置や時間を設定したシェーダー表示
変数vertexColorから取得した値は、色以外の用途にも使うことができます
ShadertoyにはiMouseというマウスの位置を取得する変数や
iTimeという時間を取得する変数が存在しますが
TitleShaderRPではこれらの値もスコアから設定されるようになっています
・vertexColor.xy→iMouse
・vertexColor.z→iTime
試しに先程のシェーダーをさらに改変して、値が反映される様子を確認してみます
まずは12行目にある座標の正規化を以下のように変更します
//座標正規化(-1~1)
nCoord = (fragCoord-iMouse.xy) * 2.0;最後に末尾のコードを以下のように変更します
...
float alpha = float( mod(iTime,5.0) < length(nCoord) );
fragColor = vec4( vec3(1.0), alpha );
}
今回は実行にファンクションtitleshader:timeを使用してみます
/function titleshader:time {id:1}こちらを実行することで、TextColorBが自動で時間に合わせて設定され、
コマンドを実行した時点を0とした時間経過がシェーダーへ反映されます
ただしiMouseの設定元スコアであるTextColorR, TextColorGが0で設定されているため、座標の左下が中心となっています
今度はTextColorR, TextColorGのスコアを上限255の約半分128に設定して実行してみます
/scoreboard players set @s TextColorR 128
/scoreboard players set @s TextColorG 128
/function titleshader:time {id:1}中央から時間経過で円が広がるような表示になります
こうしてスコアから位置や時間を設定することが可能なシェーダーをtitleコマンドから実行できるようになりました。
以上でタイトル式coreシェーダーの紹介は終わりとなります
リソパシェーダーの紹介
今回紹介したリソパシェーダー以外にも様々なシェーダーが公開されています
記事の最後に、ここで軽く紹介していこうと思います
・CameraFixation
https://github.com/Maylio/CameraFixation
カメラの位置や回転を固定化することができるリソパシェーダー
普段とは違う斬新な視点のカメラ描写を、少ないパラメーターの設定で行うことができます。
・objmc
https://github.com/Godlander/objmc
滑らかでハイポリな3Dモデルを取り込むことができるリソパシェーダー
objデータからリソパ上で読み込めるモデルとテクスチャを生成して、シェーダーからobjデータの表示を行うことができます
導入には3Dモデルについての知識やPython実行環境が必要になりますが、リンク先のガイドに従えば比較的簡単に表示までを行うことができます
設定次第では動きも自由にできるので、汎用性が高いとても素晴らしいリソパシェーダーです。
・VariablesViewer
https://github.com/midorikuma/VariablesViewer
シェーダー内の頂点番号や、使われている変数の値を見ることのできるリソパシェーダー
postシェーダー、coreシェーダーでのvsh、fsh中で使われている変数の値を一括して見ることができます
デバッグ時にはとても有用です、ぜひ一度試してみてください。
リソパシェーダーについての連載記事は今回で一区切りとなります
リソパシェーダーはまだまだ発展途上な要素ではありますが、画面効果や演出にも効果的でとてもユニークな機能となっています
今回の記事を通してリソパシェーダーのことを少しでも知ってもらえたら嬉しいです
また追加情報などあれば記事の方も更新していきたいと考えています。リソパシェーダーのこれからの発展に期待しましょう!
おわり?
リソパシェーダーに関する質問など以下のDiscordサーバーにて受付けています