【リソパシェーダー紹介】第3回 postシェーダー
リソパシェーダー紹介第3回となる今回の記事ではpostシェーダーについて紹介しようと思います
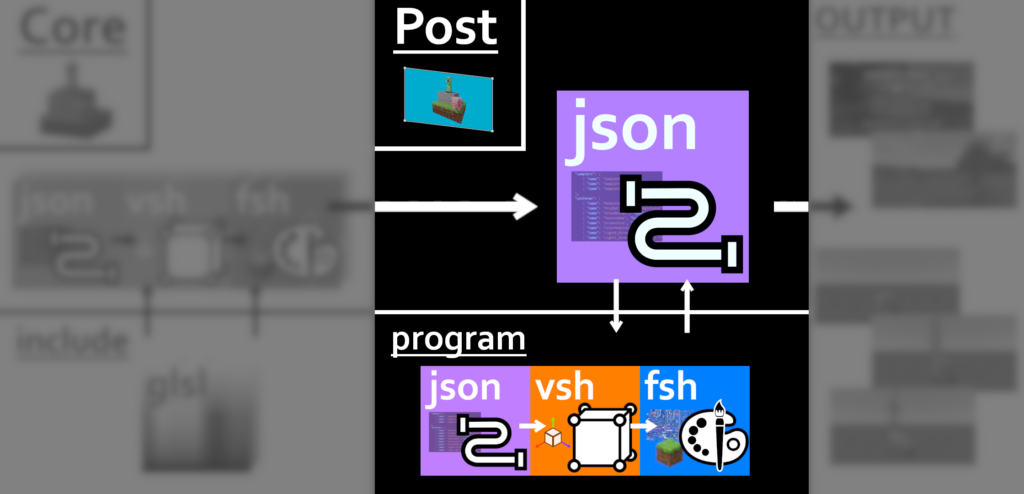
第1回の紹介にあった通り、postシェーダーでは画面全体の絵作りを担当しています

coreシェーダーでの描写が平面的なレイヤーとして読み込まれた後に、それらのレイヤーを使用した最終的な出力画面を設定することが可能です
まずは具体的なファイルの構成を見てみましょう。
ファイル構成
はじめにshaders\postフォルダを見ていきます
こちらにはpostシェーダーについてそれぞれ処理の順番が設定されたjsonファイルが配置されています
フォルダ内には多くのjsonファイルが存在していますが、これは過去のバージョンで存在していたSuper Secret Settingsで使われた名残であり、現在ではそのほとんどがゲーム内では使われていません
現在使用されているjsonファイルは以下の5つのみです
・creeper.json
・invert.json
・spider.json
・transparency.json
・entity_outline.json
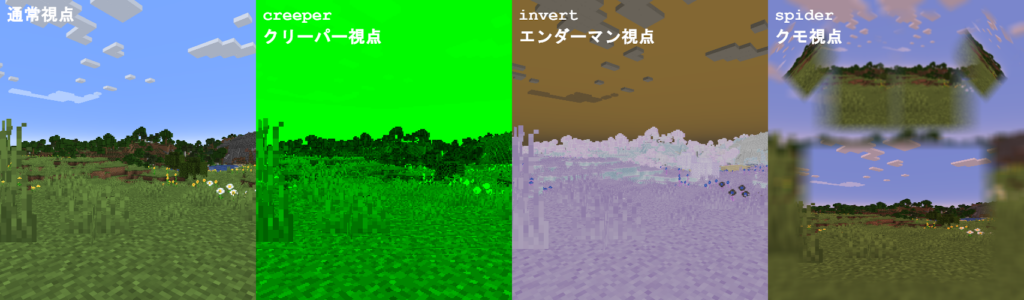
このpostシェーダーのうち、上から3つ(creeper、invert、spider)はスペクテイターモードでのモブへの乗り移り時(クリーパー、エンダーマン、クモ)にのみ見ることが可能です

△スペクテイターモードでクリーパーやエンダーマン、クモに乗り移った際の視界効果を担当
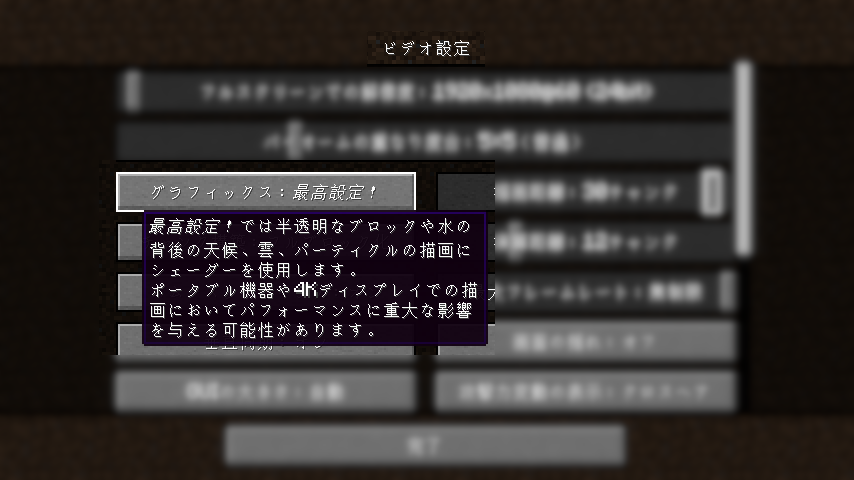
transparencyについては、設定>ビデオ設定>グラフィックス から最高設定!を選択した場合にのみ反映することが可能です

△transparencyを使うことで透明度のあるレイヤーを含めた画面内の描画をほぼ全て改変することが可能だが、設定から最高設定!が選択されている必要がある
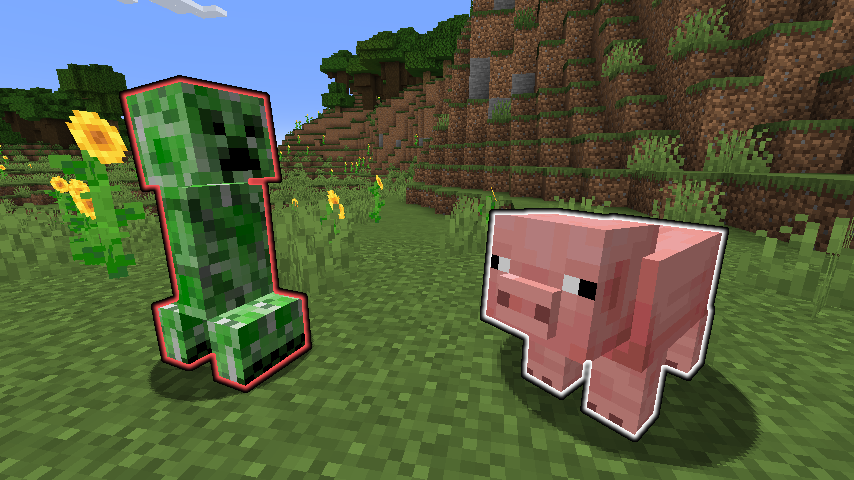
なので、通常のプレイで目にすることができるpostシェーダーは実質的に、entity_outlineの1つのみとなっています

△entity_outlineではGlowingが付与されたエンティティなどのアウトライン表示を担当している
このようにpostシェーダーはcoreシェーダーとは違い、実際に使える部分については数えるほどしかありません
また、実用性に関しても、coreシェーダーと比較すると少し劣ってしまう部分があります
そのため、リソパシェーダーを実際にマップなどで活用してみたい方は今回の記事に関しては流し読み程度の認識で問題ありません。
初めに、postシェーダーで唯一実用的に使う事が可能な、
アウトライン表示を司るentity_outline.jsonを見てみましょう

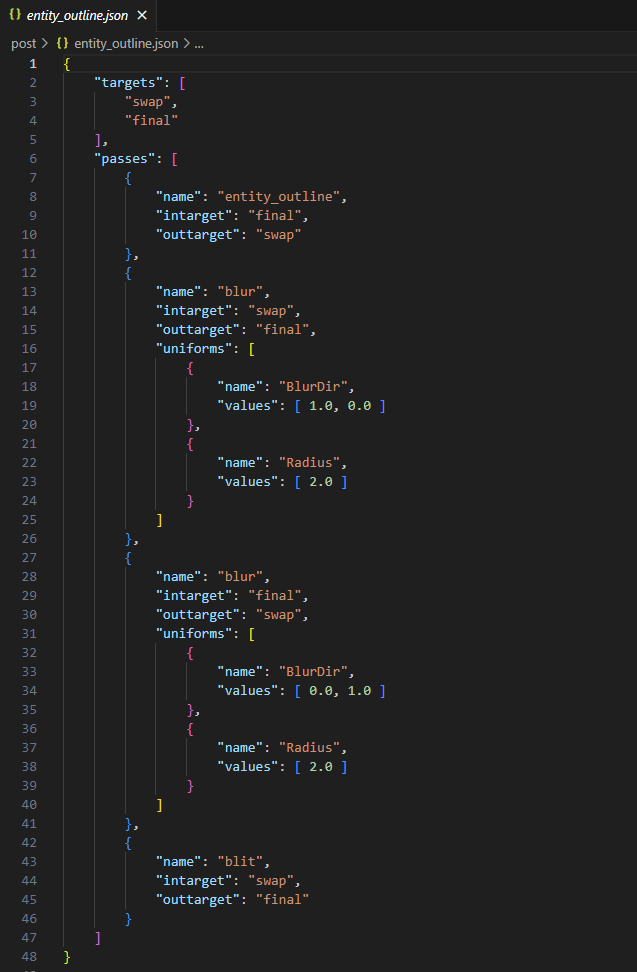
△post\entity_outline.json
大きくtargetsとpassesの2つに分かれています
targetsでは"受け渡す画面の状態"を保存するための名前が書かれています(swapは一時的な画面の状態を、finalは最終的な画面の状態を保存している)
passesには実行する処理が順番に記入されており、nameでは処理名を指定、intargetで読み込む画面を、outtargetで出力する画面を指定しています、uniformsでは処理で使用する値を設定できます
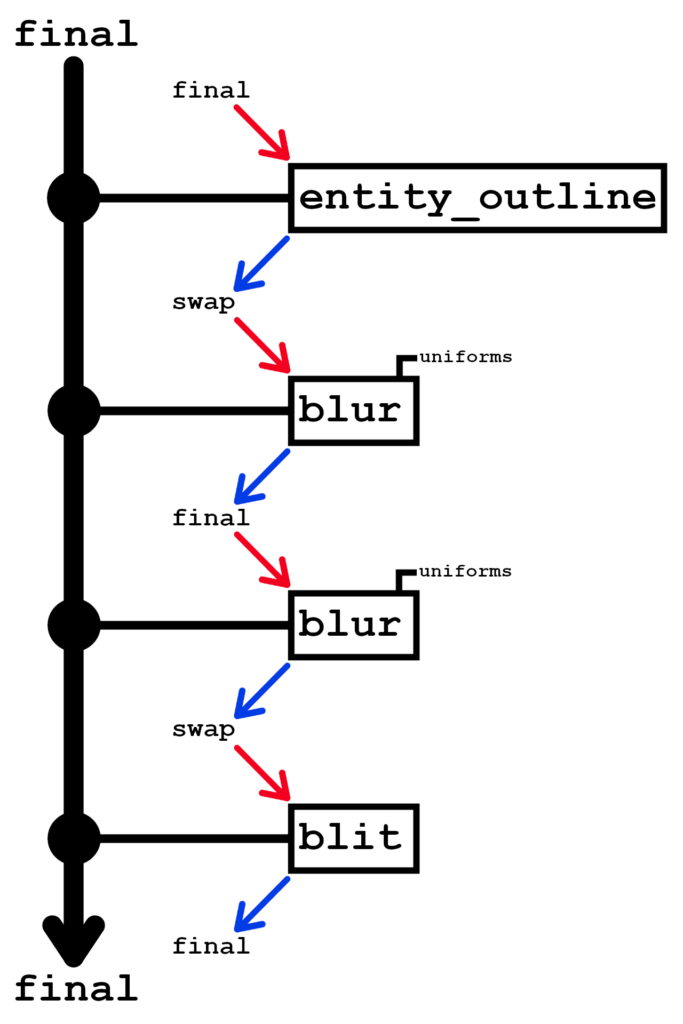
大まかな流れは以下の通りです

△targetsの画面状態がintargetから読み込まれ、outtargetへ出力され次のnameの処理へ続いていく流れ
nameで指定された大まかな処理の内容は次のようになっています
entity_outline:エンティティの輪郭線を取る
blur:輪郭線に残像を付け、輝いているように見せる
blit:画面出力用に絵を整える
これらの処理については、次に見るprogramフォルダ内のファイルで詳しく設定がされています
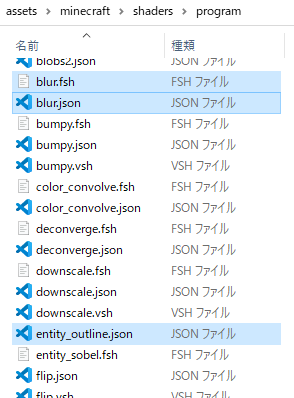
次にprogramフォルダを見てみます
こちらには先程nameで指定した処理を行うためのjson→vsh→fshのファイルが名前ごとに配置されています
・[名前].json
・[名前].vsh
・[名前].fsh
ファイルの構成や内容については、coreシェーダーのcoreフォルダ内と似たような物となっています
先程のpost側でのentity_outline.jsonで指定された処理名であるentity_outlineやblur、blitもこちらのフォルダ内で確認できます
しかし、実際に確認してみるといくつかvshやfshが足りなくなっているのが分かります

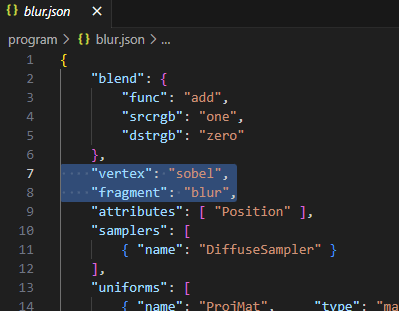
これはblur.jsonやentity_outline.jsonでは普段とは異なったvsh、fshの指定が行われているためです

△blur.json、本来ならvertexにもblurが指定される所がsobelと記入されています
普段は"vertex"にvshファイル名、"fragment"にfshファイル名がjsonファイル名と同名で指定されますが、今回のように同じではなく別名が指定されている場合もあります


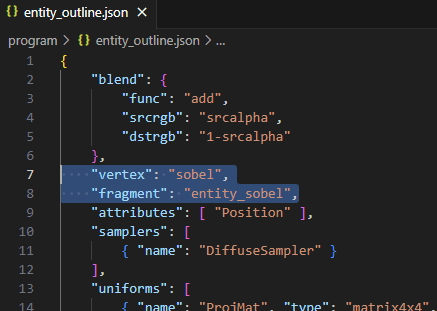
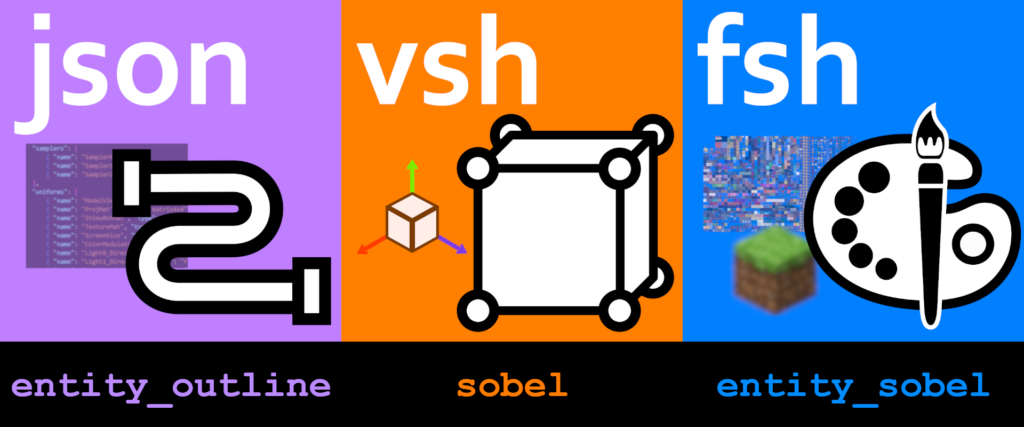
△program内のentity_outline.json、全てバラバラに別名で指定されている
前回紹介したcoreシェーダー内では、ここに設定された名称が全て同一名になるよう統一されていたので、同名のファイルで問題なかったという訳です。


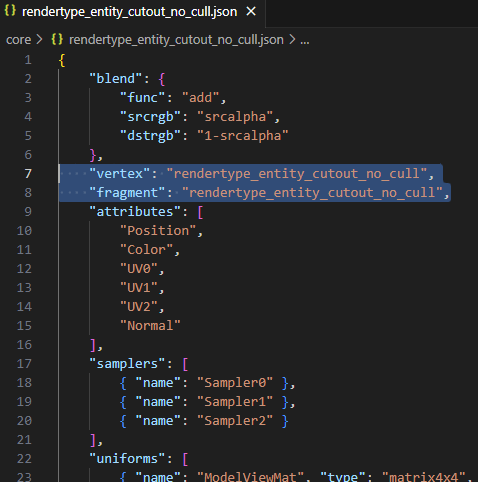
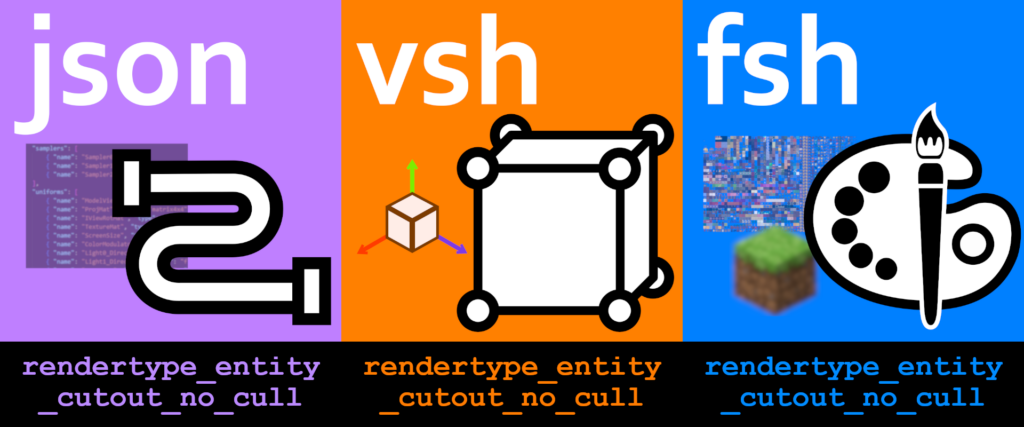
△core内のrendertype_entity_cutout_no_cull.json、全て統一された同一名で指定されている
処理の流れ
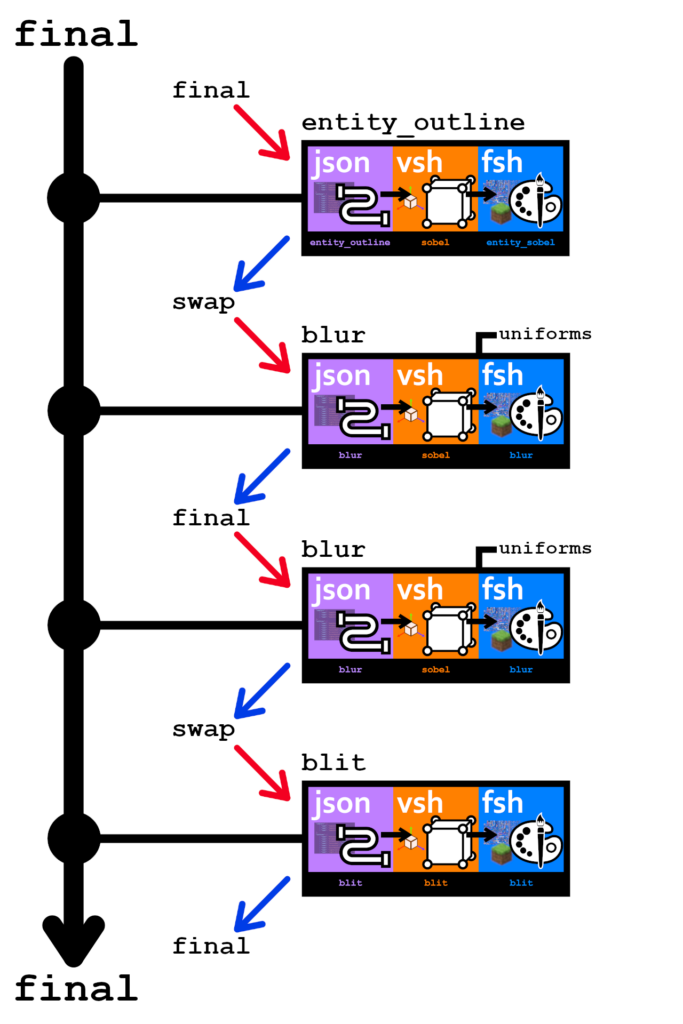
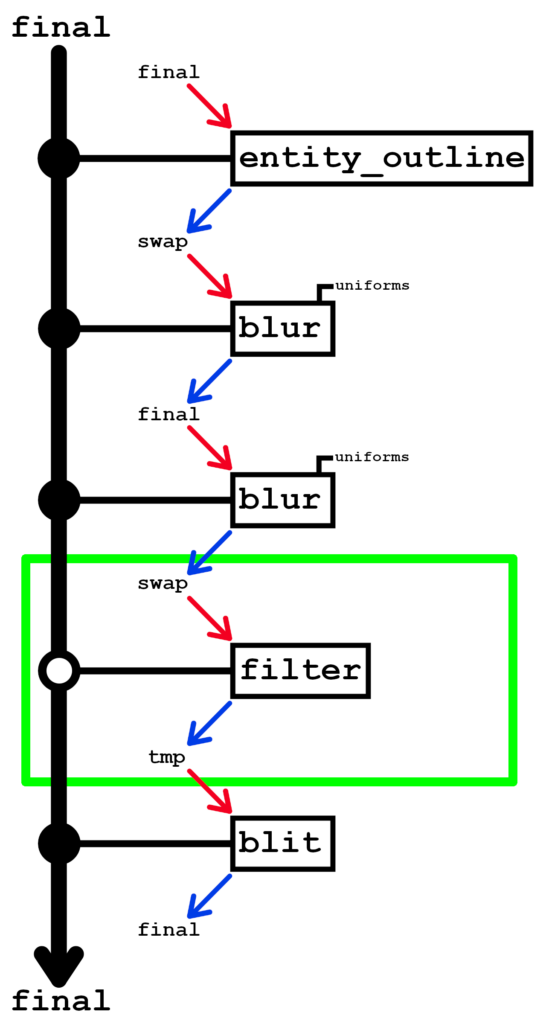
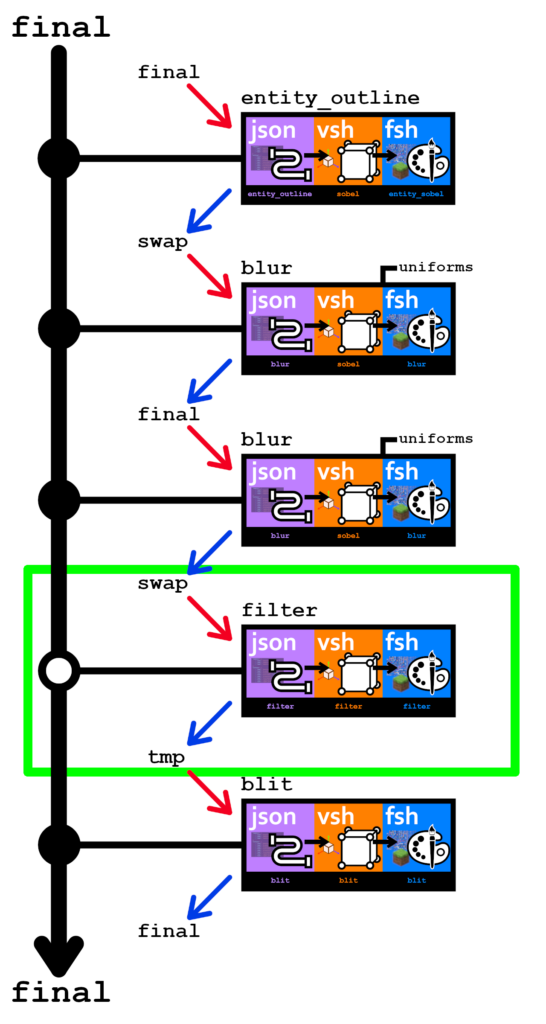
programを含めたpost\entity_outlineの処理の流れは以下のようになります

△nameで指定されたprogramの処理が、順番にjson→vsh→fshで実行されている
シェーダーの改変
試しにpostシェーダーを少し改変してみましょう
今回はエンティティのアウトライン表示を担当しているentity_outlineを変更してアウトラインの表示を変えてみます
まずはC:\Users\[ユーザー名]\AppData\Roaming\.minecraft\resourcepacks\に
新しくリソースパック用のフォルダを作成します

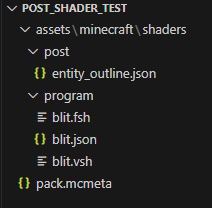
次に必要なのは[リソパ用フォルダ]\assets\minecraft\shaders\post内に置くentity_outline.jsonと
[リソパ用フォルダ]\assets\minecraft\shaders\program内に置く"blit"の[名前]の付いたjson、vsh、fshの3種類のファイル
最後にリソパ用フォルダの直下に置くpack.mcmetaの計5つのファイルとなります

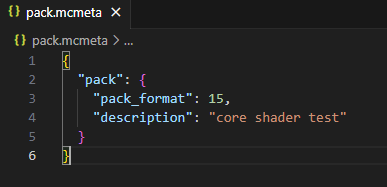
pack.mcmetaには第2回シェーダー記事と同じように以下のような記述を行い保存します
・pack.mcmeta
{
"pack": {
"pack_format": 15,
"description": "core shader test"
}
}
※バージョン1.20.1現在の情報となっているため、pack_formatのバージョン番号が異なる場合があります
次にpost\entity_outline.jsonを開き、postシェーダーの処理を変更していきます
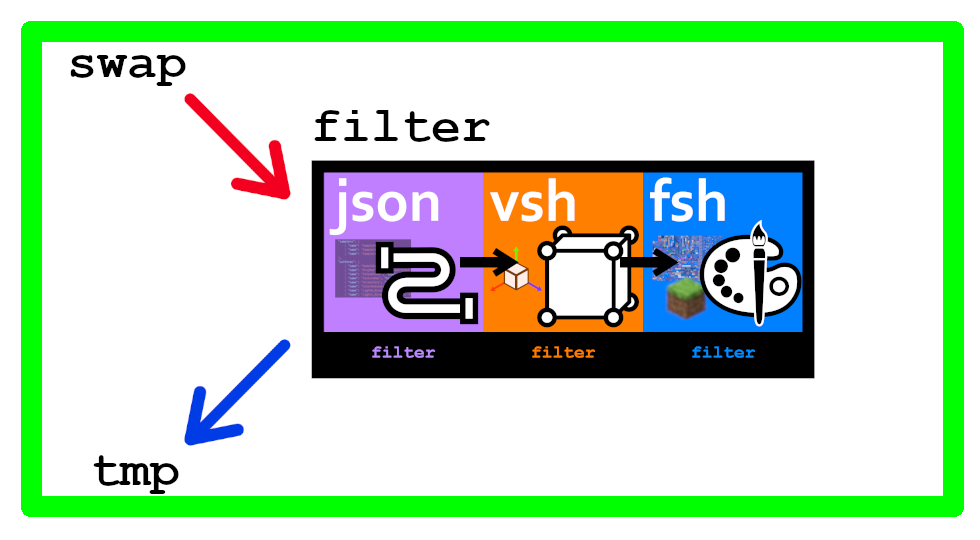
流れとしてはentity_outlineに新たに"filter"という処理を追加し、"位置"や"色"を変更します

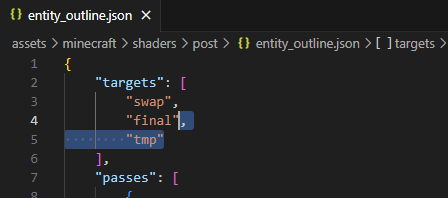
まずはtargetsへ、swapとは別に一時的に画面の状態を保存するための"tmp"という名前を追加しておきます

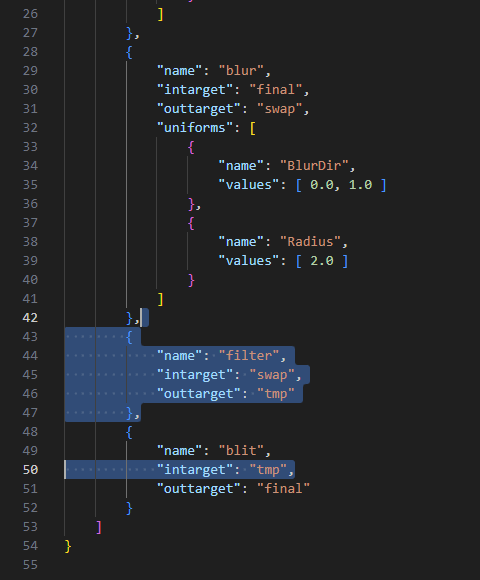
次に"blur"と"blit"の処理の間に"filter"と名前の付けた処理を追加します
intargetには直前の画面の状態である"swap"を、outtargetには"tmp"を指定します
最後に処理"blit"のintargetを"swap"から"tmp"に変更し保存します


次はprogramフォルダ内の変更に移ります
新たに"filter"という処理を追加するため、複製したblit.json、blit.vsh、blit.fshの名前を、filter.json、filter.vsh、filter.fshへ変更し追加の処理として使用します

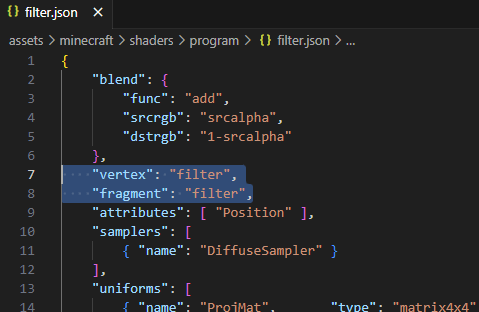
まずはfilter.jsonの"vertex"、"fragment"で共にfilterを指定し、filter.jsonからfilter.vsh、filter.fshへ処理が続くようにします


次にvsh、fshファイルを開き
main()内の末尾に以下のコードを追加してみます
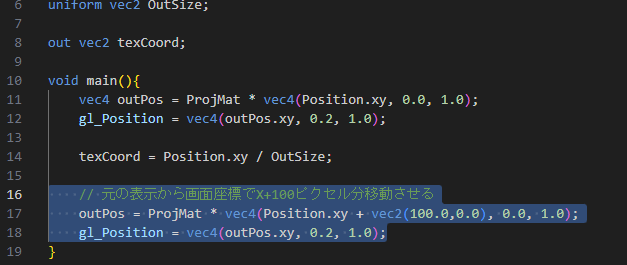
・filter.vsh
// 元の表示から画面座標でX+100ピクセル分移動させる
outPos = ProjMat * vec4(Position.xy + vec2(100.0,0.0), 0.0, 1.0);
gl_Position = vec4(outPos.xy, 0.2, 1.0);
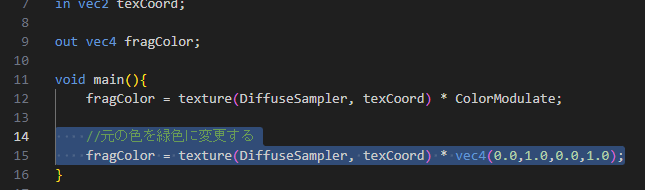
・filter.fsh
//元の色を緑色に変更する
fragColor = texture(DiffuseSampler, texCoord) * vec4(0.0,1.0,0.0,1.0);
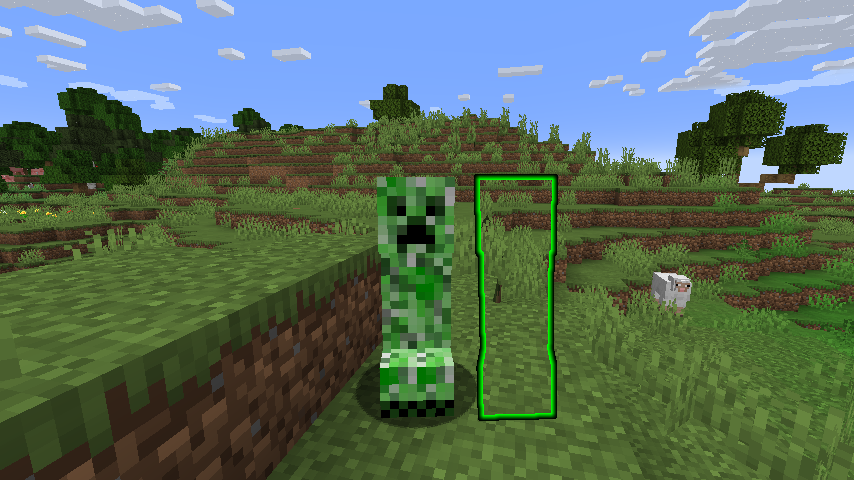
保存後、リソースパックを適用し以下のコマンドからGlowingされたエンティティを召喚すると
アウトラインの"位置"や"色"の表示が改変されます
/summon minecraft:creeper ~ ~ ~ {Glowing:true}
△"位置"がX方向にズラされ"色"が緑色に着色されたエンティティのアウトライン
※コードについての詳しい解説は後の記事にて
postシェーダーについての大まかな紹介は以上となります。
次回の記事ではいよいよ、これまで後回しにしてきた
「シェーダーで使われているコードについて」「vshやfshとはどういうファイルなのか」「coreシェーダーで使われていた拡張子.glslって何?」という疑問に答える内容となっています
シェーダーを書く環境や、参考になるサイトなどについても追加で紹介する予定です。
つづく
リソパシェーダーに関する質問など以下のDiscordサーバーにて受付けています
